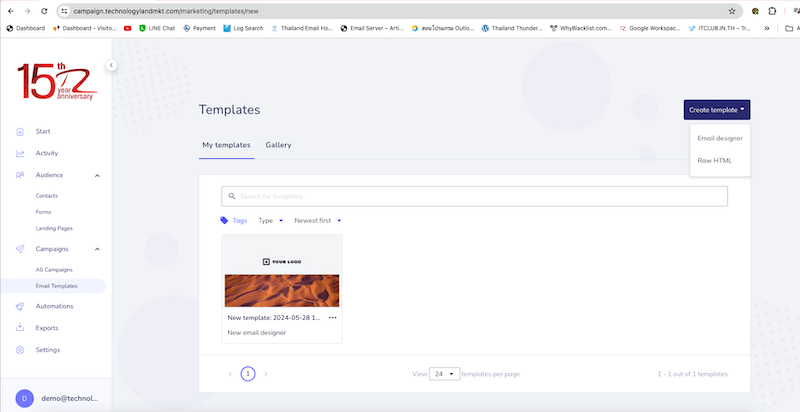
สามารถสร้าง Template เพื่อส่ง Email Marketing ได้ 2 วิธีดังนี้
- Email designer คือ การสร้าง Template ด้วยเครื่องมือที่มีมาให้
- Raw HTML คือ การสร้าง Template ด้วย Code ของ HTML

Email designer
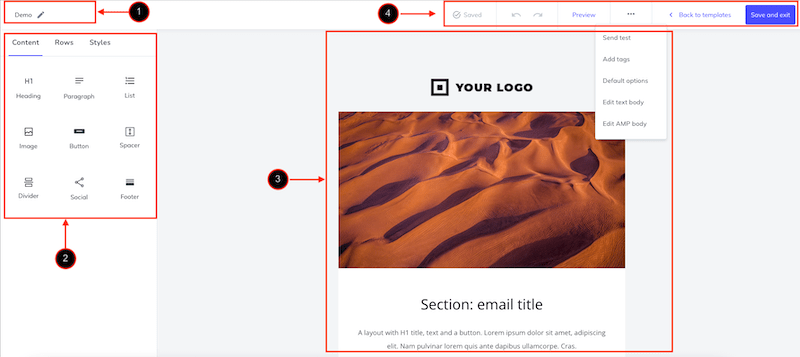
Email designer มีรายละเอียดประกอบดังนี้
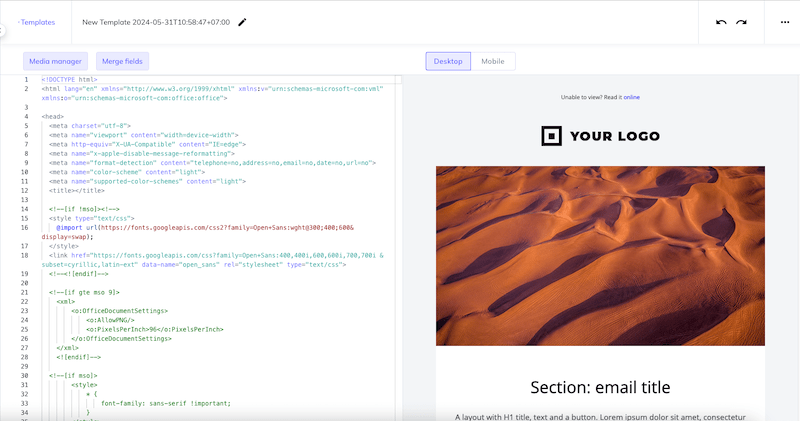
- ชื่อของ Template
- แถบเครื่องมือที่ใช้สำหรับออกแบบ Template
- ที่แสดง Template และ พื้นที่แก้ไข
- จุดฟังชั่นต่าง ๆ

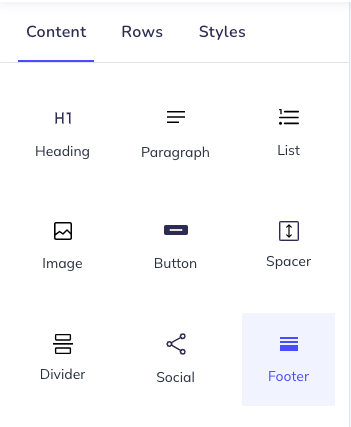
แถบเครื่องมือที่ใช้สำหรับออกแบบ Template ประกอบไปด้วย
content
- Headding – การเพิ่มหัวข้อของ Template
- Paragraph – การเพิ่มเนื้อหารายละเอียด
- List – การเพิ่มเนื้อหาแบบเป็นข้อ ๆ
- Image – การเพิ่มรูปภาพ
- Button – การเพิ่มปุ่มกด
- Spacer – การเพิ่มพื้นที่ว่าง
- Divider – การขีดเส้นแบ่ง
- Social – การเพิ่มช่องทางการติดต่อ
- Footer – การเพิ่มส่วน Template

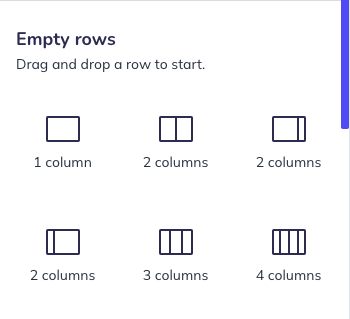
Row
- Empty rows เป็นการเพิ่มแถวว่าง หรือ แบ่งคอลัมตามที่ต้องการ

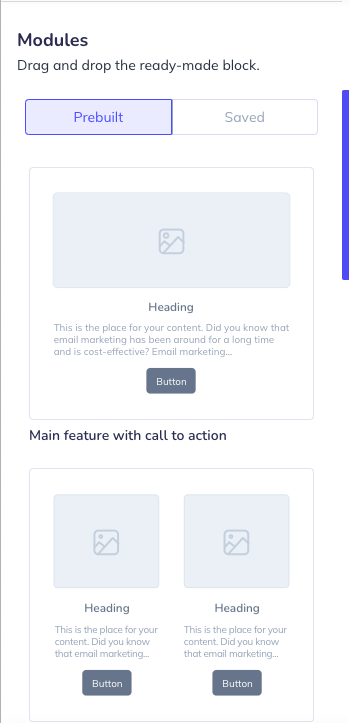
2. Modules เป็นการวางรูปแบบคอลัมที่มีการออกแบบมาให้แล้ว

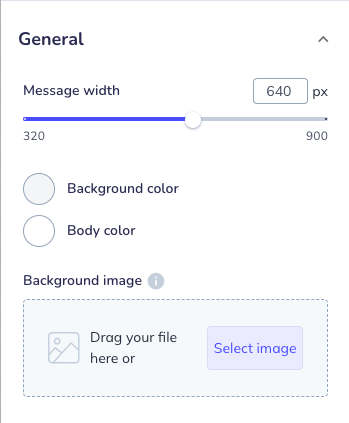
Styles
- General คือ การ Set โดยรวม เช่น ขนาดข้อความ, สีพื้นหลัง หรือ การเพิ่มภาพพื้นหลัง

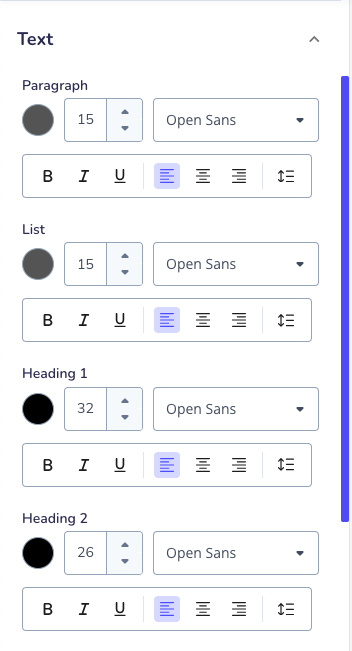
2. Text คือ การปรับและแก้ไขข้อความต่าง ๆ ที่มีอยู่ใน Template

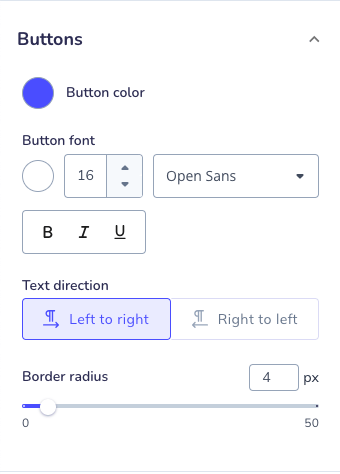
3. Buttons คือ การปรับและแก้ไขปุ่มกดต่าง ๆ ที่มีอยู่ใน Template

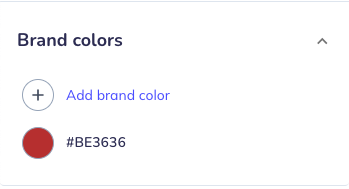
4. Brand Colors คือ การกำหนดสีที่เราต้องการใช้เป็นหลักใน Template

หลังจากแก้ไขเสร็จแล้วกด Save and exit ได้เลย
Raw HTML
จะเป็นการสร้าง Template โดยใช้ Code HTML ในการสร้าง

บทความที่เกี่ยวข้อง
- รายละเอียดทางเทคนิคทั้งหมดของระบบ Email Marketing by Technologyland
- ตัวอย่างการสร้าง Campaign เพื่อส่ง Email Marketing แบบง่ายๆ
- วิธีตั้งเวลาส่ง Email ตามที่เรากำหนด
- วิธีการ Import Email ที่ต้องการส่งเข้า
- วิธีตรวจสถานะ Email ที่ส่งไปแล้ว
ให้คะแนนการให้บริการของเรา
[Total: 0 Average: 0]